Swiper当前区域鼠标滚动效果
时间:2025-03-12 访问量:0
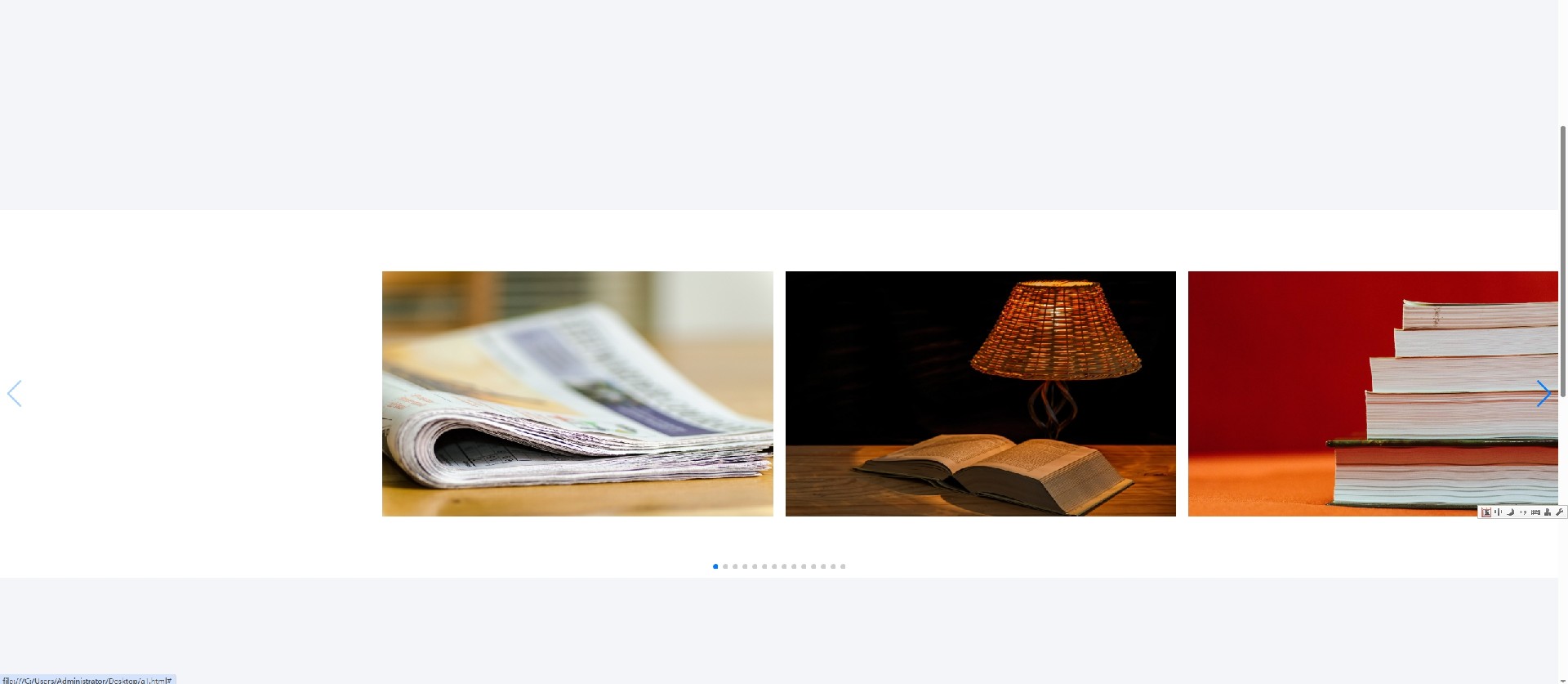
在一个网页中,上面有一块内容 ,下面有一块内容 ,中间为swiper区域,swiper区域的图片轮播方式为左右滚动。
当鼠标作用从上往下滑动网页的时候,当滑动到当swiper-box区域的时候,滑动网页的作用停止,而滚动鼠标的作用到:swiper上,对swiper起作用,左右滚动图片。
当swiper图片滚动到最后一个的时候,恢复网页滚动功能。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Five List Scroll Animation</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
body {
margin: 0;
padding: 0;
height: auto;
overflow-x: hidden;
}
.swiper-box {
position: relative;
width: 100%;
overflow: hidden;
padding:100px 0;
}
.swiper-container {
width: 100%;
}
.swiper-slide img {
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<div style="height: 1500px; background: #f3f5f9;"></div>
<div class="swiper-box">
<div class="container">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="#"><img src="M1.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M2.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M3.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M4.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M5.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M1.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M2.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M3.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M4.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M5.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M1.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M2.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M3.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M4.jpg"></a></div>
<div class="swiper-slide"><a href="#"><img src="M5.jpg"></a></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
</div>
<div style="height: 1500px; background: #f3f5f9;"></div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
var swiper = new Swiper('.swiper-container', {
speed: 1000,
slidesPerView: 2,
spaceBetween: 20,
loop: false,
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
const swiperBox = document.querySelector('.swiper-box');
swiperBox.addEventListener('wheel', (event) => {
let delta = event.deltaY;
let isAtStart = swiper.isBeginning;
let isAtEnd = swiper.isEnd;
if ((delta > 0 && !isAtEnd) || (delta < 0 && !isAtStart)) {
event.preventDefault();
if (delta > 0) {
swiper.slideNext();
} else {
swiper.slidePrev();
}
} else {
// 如果在第一张或最后一张,恢复页面滚动
document.body.style.overflowY = 'auto';
}
});
swiperBox.addEventListener('mouseenter', () => {
document.body.style.overflow = 'hidden';
});
swiperBox.addEventListener('mouseleave', () => {
document.body.style.overflow = 'auto';
});
</script>
</body>
</html>上一篇:动态打开五个DIV BOX的效果

