网站栏目需要多个编辑器的时候,应该如何修改代码。
时间:2025-03-10 访问量:0
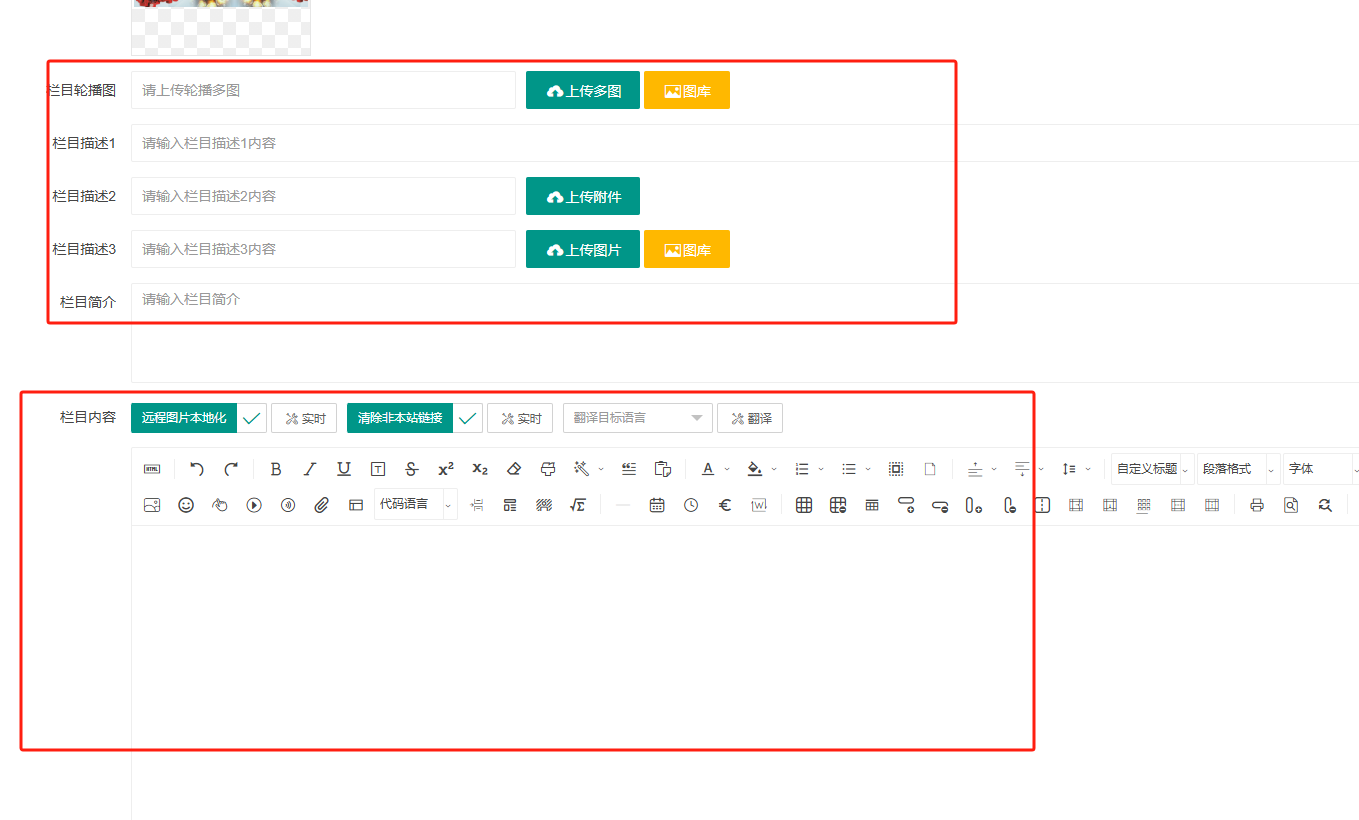
当网站栏目需要多个编辑器的时候,我们可以看到后台实际上默认了只有一个。

那么很简单,我们只需要将现有的其他字段改成编辑器即可使用,比如说栏目描述1,我们则可以在后端代码中修改:
<div class="layui-form-item">
<label class="layui-form-label">栏目描述1</label>
<div class="layui-input-block">
<script type="text/plain" id="def1" name="def1" style="width:100%">{fun=decode_string([$sort->def1])}</script>
</div>
</div>注意这里有一个ID,有且只能为唯一的,同时在底部我们需要添加JS如下:记得ID对应。
<script>
//初始化编辑器
$(document).ready(function (e) {
var ue = UE.getEditor('def1');
})
</script>如果你需要多个编辑器,道理和方法同上。
前端调用的时候我们发现会多出一些P标签。
那么我在前端调用的时候需要加上
decode=1

