轻松两步搞定pbootcms留言时邮箱验证
时间:2020-12-07 访问量:0
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
醉近帮客户做了一个网站,然后加了留言表单功能。于是乎每天收到一堆垃圾邮件。
客户问我有什么办法解决吗?
因为客户做的是外贸网站,之前我开发过短信验证功能,但是已经没有用了。因为老外的手机号我怕我们的短信难以发送。
后来想到PBOOTCMS有一个邮箱验证功能。于是决定用这个功能。
修改文件只有一处,那就是前端模板文件。
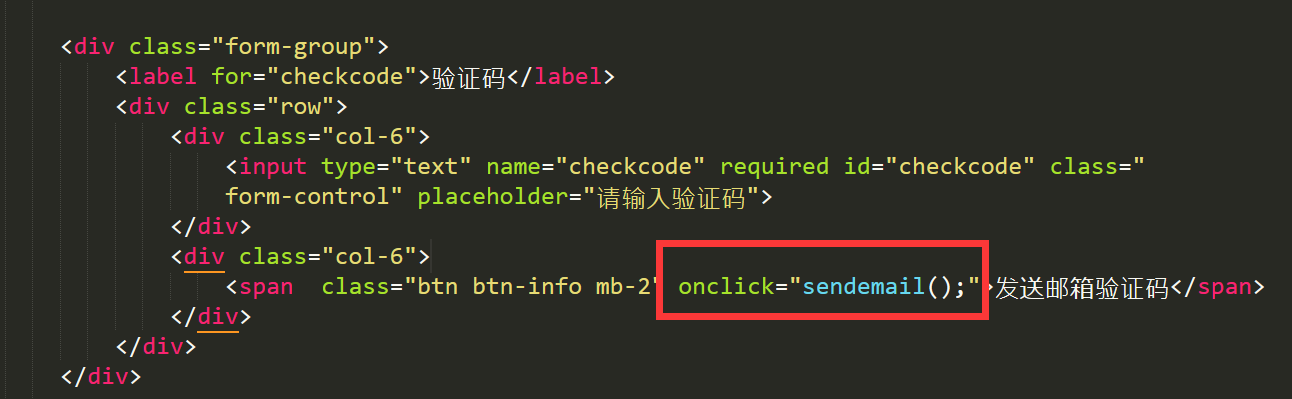
1:修改前端的图形验证码为发送按钮。添加红框内的代码。

2:在底部增加JS代码:这里的#USERNAME对应的是你的表单中对方填写邮箱的字段,可以是别的名字,如是Email,等等。
<script>
//发送短信验证码
function sendemail(){
var url='{pboot:sendemail}';
var username=$("#username").val();
if(!username){
alert("请输入你的邮箱!");
return false;
}
$.ajax({
type: 'POST',
url: url,
dataType: 'json',
data: {
to: username
},
success: function (response, status) {
if(response.code){
alert(response.data);
}else{
alert(response.data);
}
},
});
return false;
}
</script>3:建议对邮箱的input做一个正则表达式。如:
<input type="text" name="title" id="title" value="" size="50" placeholder="E-mail" required pattern="^[a-z0-9]+([._-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$" title="Please enter the correct email format" />4:忘记说了,以上功能需要用3X版本。因为只有3X版本才内有邮箱函数。2X应该没有。

